|
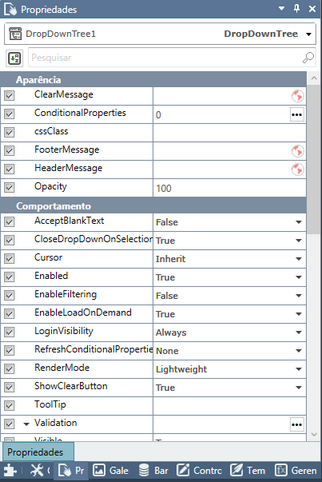
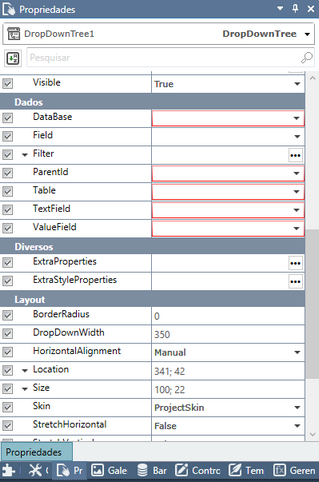
O controle DropDownTree (árvore suspensa) apresenta as propriedades conforme imagens abaixo:
  
Além das propriedades comuns dos controles, destacamos as específicas deste controle:
| • | ClearMessage: Mensagem que aparece ao passar sobre o botão para limpar o item selecionado |
| • | FooterMessage: Mensagem no rodapé |
| • | HeaderMessage: Mensagem no cabeçalho |
| • | CloseDropDownOnSelection: Fecha a apresentação dos itens logo após a escolha do item pelo usuário |
| • | EnableFiltering: Permite filtrar os itens apresentados |
| • | EnableLoadOnDemand: Mostra sinal de + (usado para expandir subitens) em todos os itens, independente da existência de subitens |
| • | ShowClearButtom: Mostra botão para limpar o item selecionado |
| • | DropDownWidth: Define a largura da lista que apresenta os itens |
|





