FileUploader



|
FileUploader |



|
|
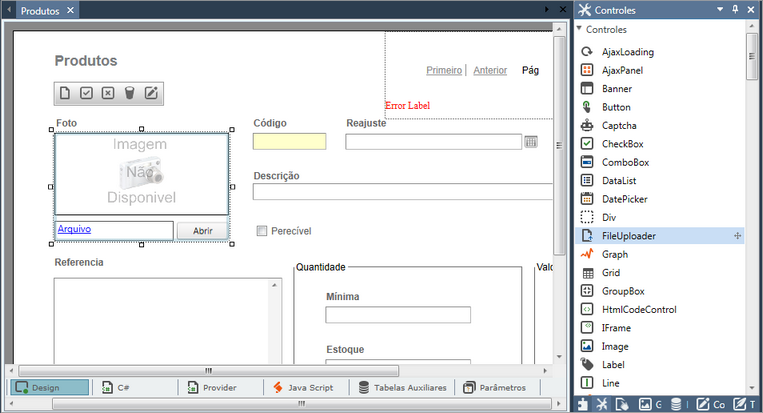
Insere um controle do tipo FileUploader para efetuar upload e download de arquivos.  Controle FileUploader utilizado na página Produtos do exemplo Controle de estoque
O controle FileUploader apresenta um botão de comando para realizar a procura dos arquivos, conforme a figura abaixo:
Ao clicar no botão "Abrir", a caixa abaixo será exibida. É possível também inserir um endereço de uma imagem na Internet, no campo "Nome":
Para efetuar o download do arquivo, basta clicar no nome do arquivo exibido ao lado do botão "Abrir". Em seguida, será necessário definir qual será a pasta onde o arquivo será armazenado.
Este controle oferece a visualização do conteúdo do arquivo e o nome do arquivo. Este recurso é habilitado através da propriedade ShowPreview do controle. Observe o exemplo abaixo:
O Controle FileUploader pode ser associado a um campo do tipo Imagem ou Binário, através da propriedade Field.
A propriedade Field permite determinar em qual campo o conteúdo será armazenado. Somente campos do tipo Imagem ou Binário são exibidos na lista.
Nota: O controle FileUploader está disponível somente nos módulos de Página de dados.
Para mais detalhes, consulte o tópico Usando o FileUploader.
Veja também: Propriedades do controle FileUploader Inserindo Controles na Tela de Design
Vídeos explicativos disponíveis pelo Canal da SSI no youtube: GASweb - Controle - FileUpLoader Propriedades KB14 - Repeater com imagens do banco de dados KB16 - Gravando arquivo em banco com o fileuploader e mostrando no repeater KB52 - Gravando arquivo com FILEUPLOADER e mostrando num REPEATER
|