|
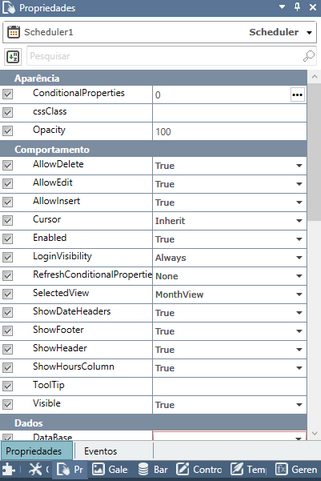
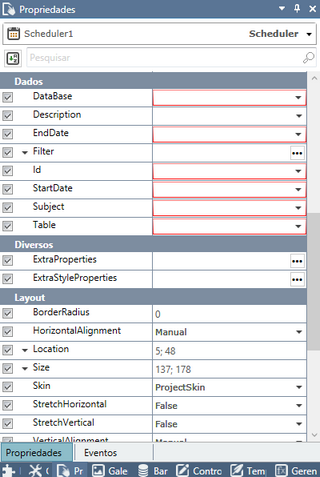
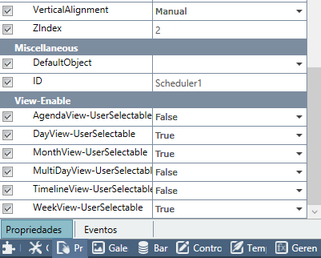
As propriedades do controle Scheduler são as seguintes:
  
Além das propriedades comuns dos controles, destacamos as específicas deste controle:
| • | AllowDelete: Permite que os dados sejam apagados pelo usuário |
| • | AllowEdit: Permite que o registro seja alterado pelo usuário |
| • | AllowInsert: Permite que um novo item seja adicionado durante a execução da aplicação |
| • | SelectedView: Define o modo de visualização na abertura da agenda |
| • | ShowDateHeaders: Mostra cabeçalho nas datas |
| • | ShowFooter: Mostra rodapé |
| • | ShowHeader: Mostra cabeçalho |
| • | ShowHoursColumn: Mostra coluna com horário |
| • | EndDate: Permite selecionar um campo para a data final do evento |
| • | StartDate: Permite selecionar a data inicial do evento |
| • | Subject: Nesta propriedade você insere um campo para o assunto do evento |
| • | AgendaView-UserSelectable: Mostra botão para visualizar os registros no formato de agenda |
| • | DayView-UserSelectable: Mostra botão para visualizar os registros por dia |
| • | MonthView-UserSelectable: Mostra botão para visualizar os registros por mês |
| • | MultiDayView-UserSelectable: Mostra botão para visualizar os registros por vários dias |
| • | TimelineView-UserSelectable: Mostra botão para visualizar os registros por linha de tempo |
| • | WeekView-UserSelectable: Mostra botão para visualizar os registros por semana |
Veja também:
Inserindo Controles no design
| 




