|
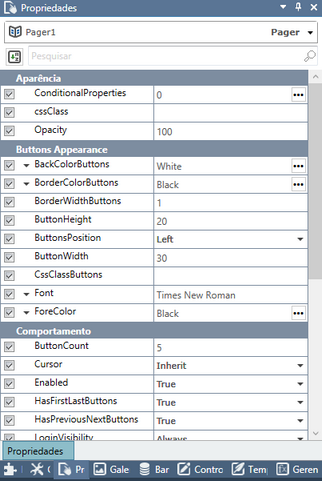
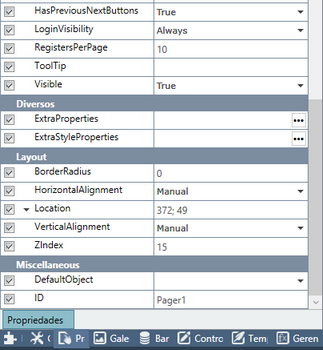
As propriedades do controle Pager são as seguintes:
 
Além das propriedades comuns dos controles, destacamos as específicas deste controle:
| • | BackColorButtons: Permite alterar a cor de fundo dos botões |
| • | BorderColorButtons: Define a cor da borda dos botões |
| • | BorderWidthButtons: Define a largura da borda dos botões do Pager |
| • | ButtonHeight: Determina a algura dos botões |
| • | ButtonsPosition: Define a posição dos botões Left (esquerda) e Right (direita) |
| • | ButtonWidth: Permite determinar a largura do botão |
| • | CssClassButtons: Permite inserir códigos CSS para os botões |
| • | ButtonCount: Determina o número total de botões do controle |
| • | HasFirstLastButtons: Ativa e desativa a exibição dos botões First (primeiro) e Last (último) |
| • | HasPreviousNextButtons: Ativa e desativa a exibição dos botões Previous (anterior) e Next (próximo) |
| • | RegistersPerPage: Define a quantidade de registros que podem ser exibidos por página |
Veja também:
Inserindo Controles no design
| 




