|
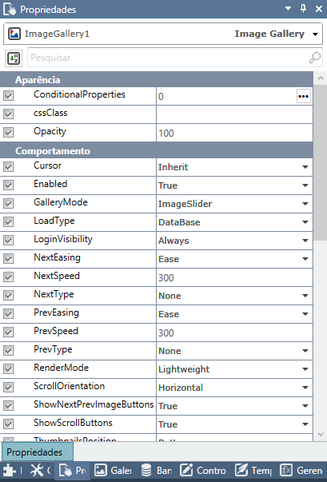
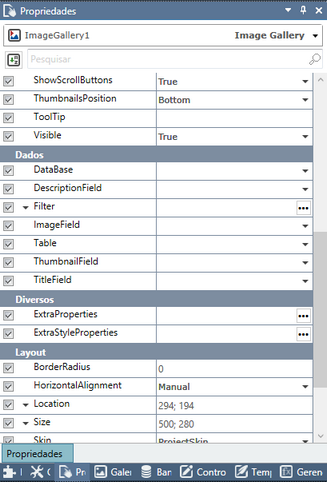
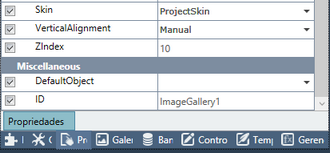
O controle Image Gallery apresenta as propriedades conforme imagens abaixo:
  
Além das propriedades comuns dos controles, destacamos as específicas deste controle:
| • | GalleryMode: Define o modo da galeria entre: |
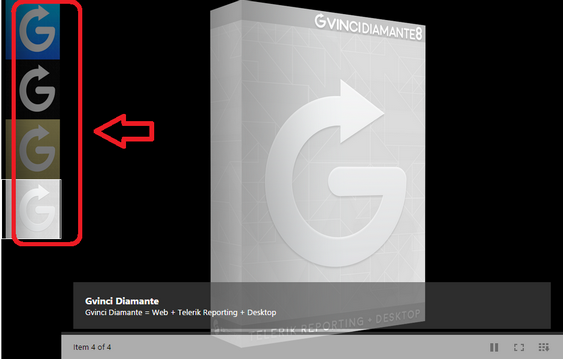
| • | Thumbnails: Miniaturas apresentadas, neste exemplo à esquerda: |

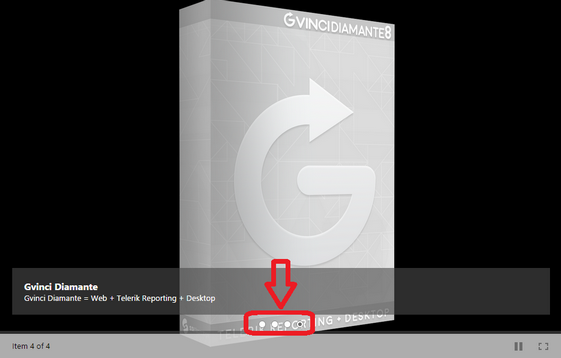
| • | ImageSlider: Somente mostra o slider posicionado abaixo: |

| • | ImageSliderPreview: Além do slider abaixo, mostra a miniatura ao posicionar o mouse: |

| • | LoadType: Define a origem das imagens entre: |
| • | DataBase: Mostra imagens armazenadas em um banco de dados |
| • | Folder: Mostra imagens armazenadas em pasta |
| • | NextEasing: Escolhe a animação da transição para próxima imagem |
| • | NextSpeed: Define o tempo da transição para próxima imagem |
| • | NextType: Escolhe o tipo da animação da transição para próxima imagem |
| • | PrevEasing: Escolhe a animação da transição para a imagem anterior |
| • | PrevSpeed: Define o tempo da transição para a imagem anterior |
| • | PrevType: Escolhe o tipo da animação da transição para a imagem anterior |
| • | ScrollOrientation: Escolhe entre Horizontal ou Vertical para exibição da barra de rolagem |
| • | ShowNextPrevImageButtons: Mostra botões de navegação das imagens |
| • | ShowScrollButtons: Mostra botões de rolagem |
| • | ThumbnailsPosition: Define a posição das miniaturas |
| • | DescriptionField: Campo de descrição |
| • | ImageField: Campo da imagem |
| • | ThumbnailField: Campo da miniatura |
| • | TitleField: Campo do título |
Veja também:
Inserindo Controles no design
|





