|
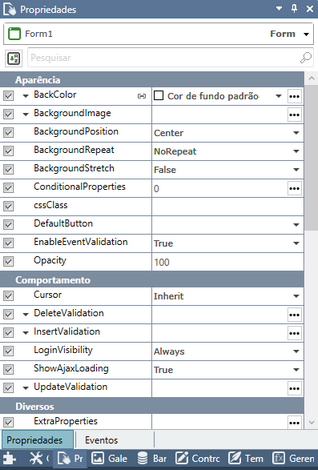
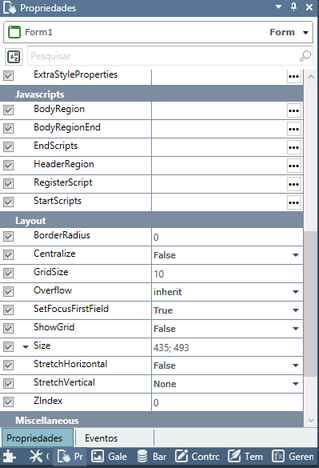
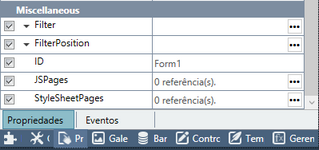
O controle Form apresenta as propriedades conforme imagens abaixo:
  
Além das propriedades comuns dos controles, destacamos as específicas deste controle:
| • | DefaultButton: Permite definir um botão padrão para a página. Isso pode ser necessário quando a página possuir vários botões e desejarmos que um deles receba o foco quando a página for carregada na execução da aplicação |
| • | EnableEventValidation: Habilita a validação de evento |
| • | DeleteValidation: Permite definir uma condição para deletar o registro apresentado na página |
| • | InsertValidation: Permite definir uma condição para inserir registros na página |
| • | UpdateValidation: Permite definir uma condição para alterar o registro apresentado na página |
| • | BodyRegion: que tratem do corpo da página, entre o cabeçalho e o rodapé |
| • | EndScripts: de fechamento da página ou formulário |
| • | HeaderRegion: do cabeçalho da página |
| • | RegisterScript: na área de registro da página |
| • | StartScripts: de início da página |
| • | SetFocusFirstField: Posiciona o cursor no primeiro campo do Form quando o Form for aberto na execução da aplicação |
| • | FilterPosition: Define a posição do filtro na página |
| • | JSPages: Permite inserir referências a páginas JavaScript através da janela exibida abaixo: |

| • | StyleSheetPages: Permite ao usuário incluir referências a páginas de estilo (CSS) |
Veja também:
Eventos do Form
Inserindo Controles na Tela de design
Vídeo explicativo disponível pelo Canal da SSI no youtube:
Condições para inserção, edição e deleção em páginas de dados
| 




