|
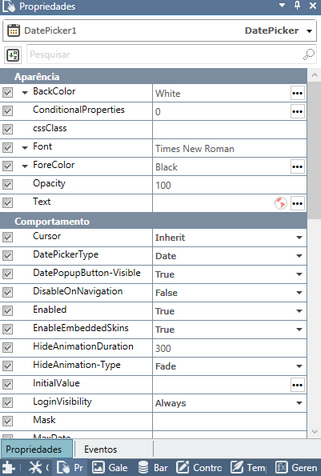
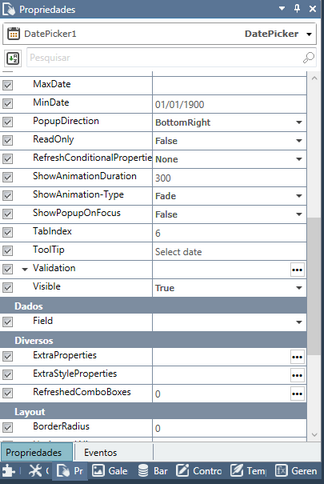
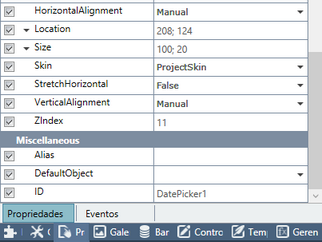
O controle DatePicker apresenta as propriedades conforme imagens abaixo:
  
Além das propriedades comuns dos controles, destacamos as específicas deste controle:
| • | DatePickerType: Permite escolher o tipo do controle entre: |
| • | Date: Mostra somente a data |
| • | DateTime: Mostra a data e o horário |
| • | Time: Mosra somente o horário |
| • | DatePopupButton-Visible: Mostra o botão para abrir o calendário para escolha da data e horário. |
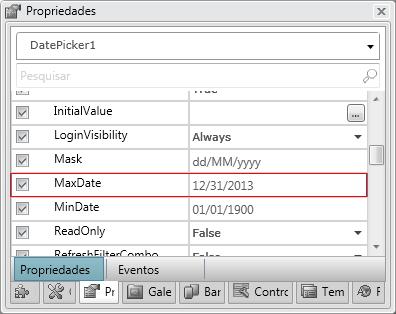
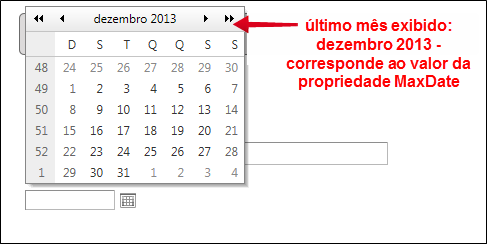
| • | MaxDate: Permite definir uma data limite para exibição no calendário. O formato da data nesta propriedade deverá ser : MM/dd/yyyy |
Valor da propriedade: 12/31/2013

Resultado:

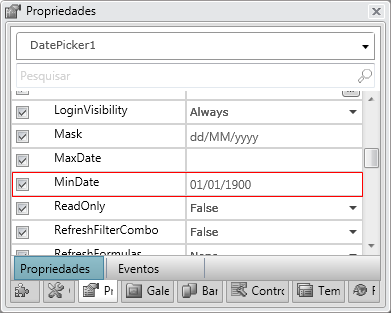
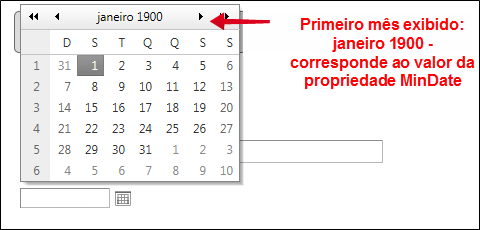
| • | MinDate: Permite definir uma data mínima para ser exibida no calendário. O formato da data nesta propriedade deverá ser : MM/dd/yyyy . O valor inicial desta propriedade é: 01/01/1900 |
Valor da propriedade: 01/01/1900.

Resultado:

| • | PopoupDirection: Permite escolher a direção da abertura do calendário, entre: |
| • | BottomLeft: Embaixo e à esquerda |
| • | BottomRight: Embaixo e à direita |
| • | TopLeft: Acima e à esquerda |
| • | TopRight: Acima e à direita |
| • | ShowPopupOnFocus: Abrir calendário automaticamente quando o controle receber o foco |
Veja também:
Funções do DatePicker
Inserindo Controles no design
| 




