ComboBox



|
ComboBox |



|
|
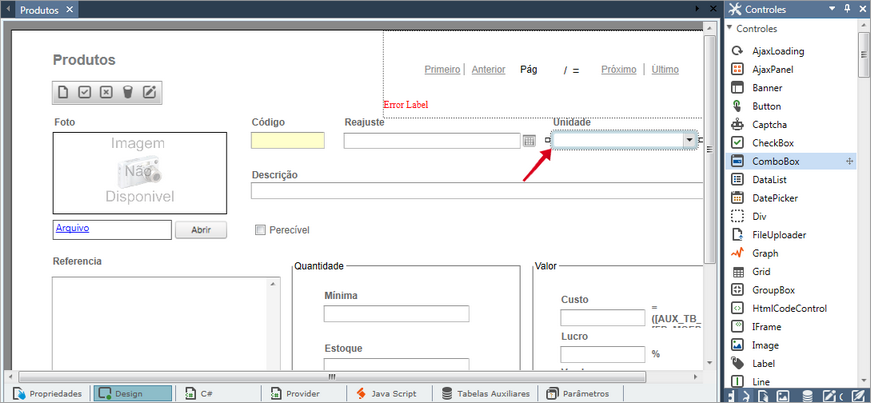
Insere um combo que apresenta uma seta "cortina" ou "drop-down". Ao pressionar esta seta, aparece uma lista de opções para escolha do usuário.  Controle ComboBox utilizado na página Produtos do exemplo Controle de estoque
A lista de opções pode ser de outra tabela, neste caso permitindo a inclusão e alteração de itens durante a execução da aplicação.
Você pode também inserir itens fixos através da propriedade Items, neste caso, não será possível inserir e nem alterar os itens durante a execução da aplicação.
Este controle só pode ser inserido em uma página de dados, pois depende de um provider para inserção, alteração ou exclusão de dados.
O controle ComboBox possui três tipos de Skin, apresentando assim mais opções para um layout sofisticado. A figura abaixo mostra as opções da propriedade SkinType do controle.
A propriedade DropDownWidth permite alterar a largura da seta drop-down (cortina). A figura abaixo mostra a seta drop-down, componente do controle ComboBox.
Quando o controle ComboBox estiver associado a um determinado campo de uma tabela (propriedade Field), todos os dados cadastrados naquele campo serão exibidos na lista do ComboBox.
Para inserir itens manualmente, utilize a propriedade Items do controle.
Veja também: Inserindo Controles na Tela de Design
Vídeos explicativos disponíveis pelo Canal da SSI no youtube: 05.1 - Gvinci ComboBox de Banco 05.2 - Gvinci ComboBox com itens fixos 05.3 - Gvinci Filtro em ComboBox GASweb - Controle - ComboBox Propriedades GASweb - Controle - Item de ComboBox Propriedades GASweb - Controles - Combo com valor inicial KB40 - Filtro em combobox por código C#, usando campo da tabela de parâmetros. KB41 - Demonstração de filtros em 3 níveis usando combobox.
|